It looks like Twitter might be playing around with the idea of letting users react to tweets with emoji characters rather than forcing them to heart/like everything. But if that’s the case, it’s probably a ways off (the feature is currently being tested in a developer build of Twitter’s iOS app).
If you can’t wait to ’emoji’ things rather than like them on Twitter, then good news: You can change Twitter’s heart icon to the emoji of your choice using a browser extension and a bit of code written by Robert McNees.
For this fix, you’ll need to use a browser extension called Stylish, which is available for Google Chrome and Mozilla Firefox. Because it’s a browser extension, the change will only appear to you, and only when you’re using Chrome or Firefox. Baby steps!


The Stylish extension will let you change the heart on Twitter into something else.
Sarah Jacobsson Purewal/CNET
1. Once you’ve downloaded and installed Stylish, open Twitter in your Web browser. Click on the Stylish extension to open it, and click Write style for: twitter.com/this URL to open the Stylish code editor.
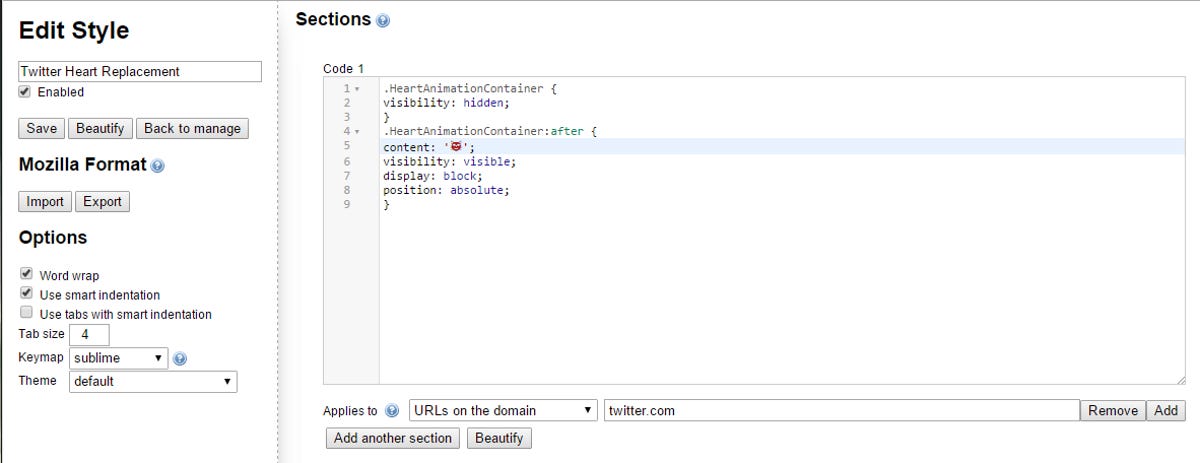
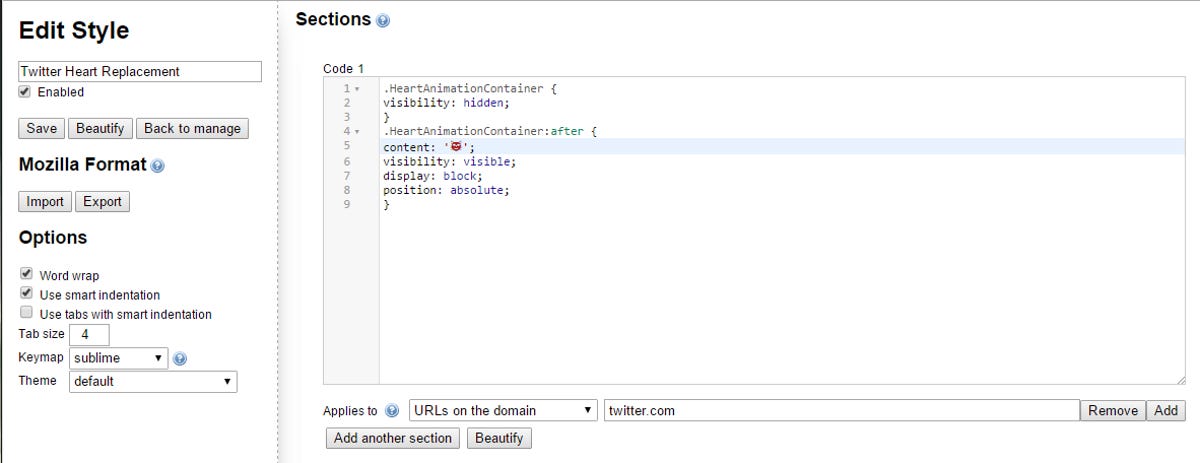
2. In the main section (Code 1), paste the following code:
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: ‘
visibility: visible;
display: block;
position: absolute;
}
Replace the cat emoji with whatever emoji you like (you can find a selection of emoji to copy and paste here).

 Enlarge Image
Enlarge ImageSarah Jacobsson Purewal/CNET
3. Arrange the code so it looks like the image above. On the right side of the screen, name your style (whatever you like) and click Save.


Sarah Jacobsson Purewal/CNET
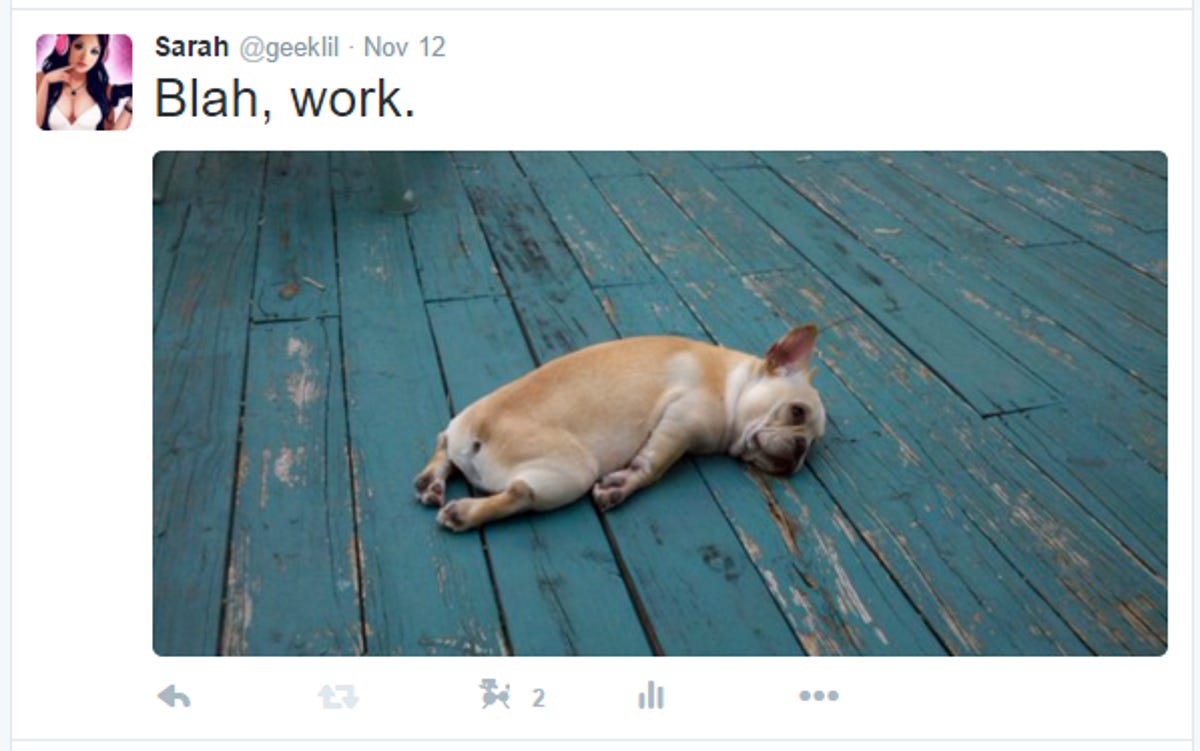
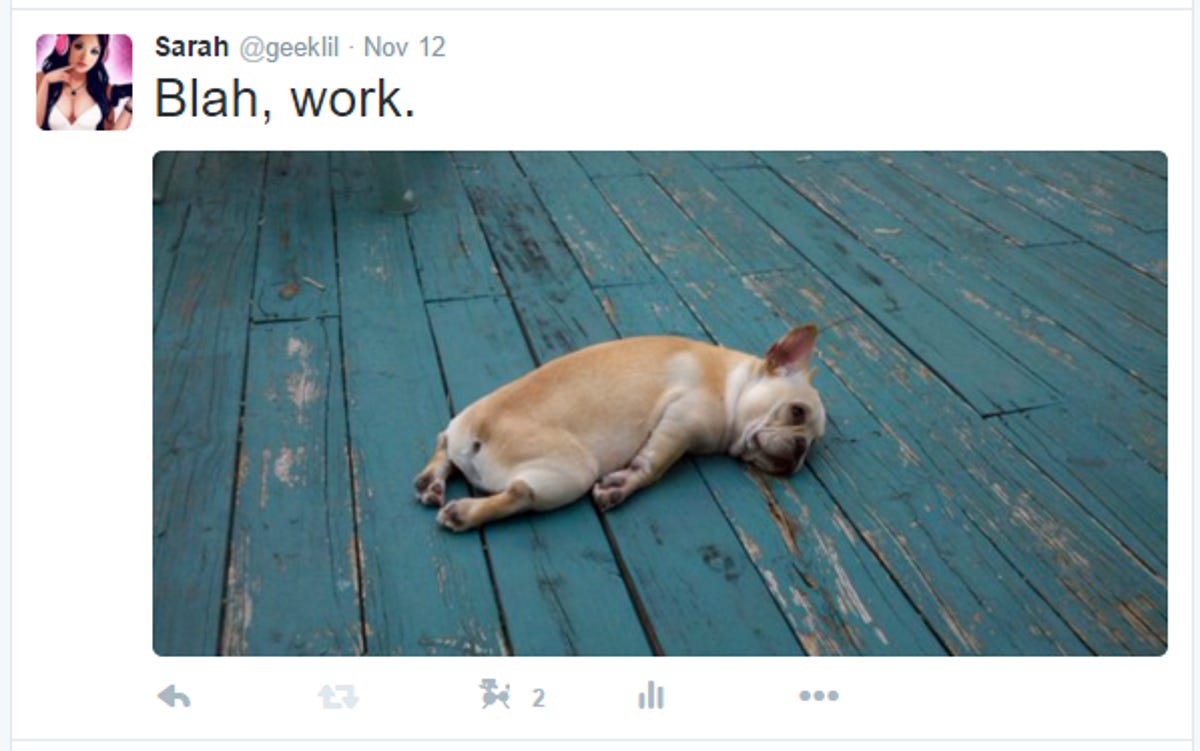
4. Refresh your Twitter feed — you should now see your chosen emoji instead of the heart icon. If you see a blank space where the heart icon should be (and no emoji), go back into Stylish and manually type in the single quotes surrounding your emoji. Sometimes copying and pasting quote marks can cause them to end up stylized instead of straight, and this will mess up the code.
(H/T to Twitter user @mcnees)




