
Sarah Tew/CNET
As gadgets get smaller, and mobile manufacturers find new ways to shrink their devices to fit on a user’s wrist, people like Steve Matteson are focused on keeping said devices as usable and readable as possible.
Matteson, who serves as the creative type director at Monotype, has designed many of the digital fonts you’ve seen every day: from Microsoft Windows Phone handsets to old Google Android
smartphones. Last year, I spoke to him about how these mobile typefaces came to be, but Matteson’s area of expertise go beyond just phones: his current projects include modifying a typeface known as Burlingame to increase readability in automotive platforms, as well as optimizing fonts for small tablets
and e-readers.
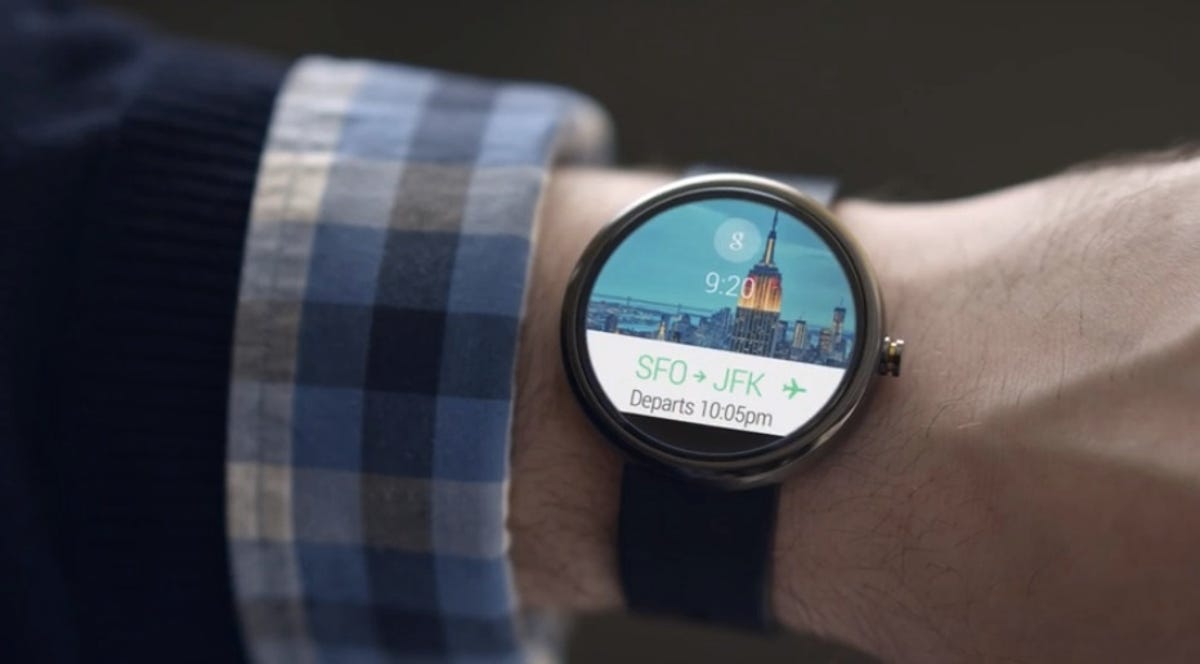
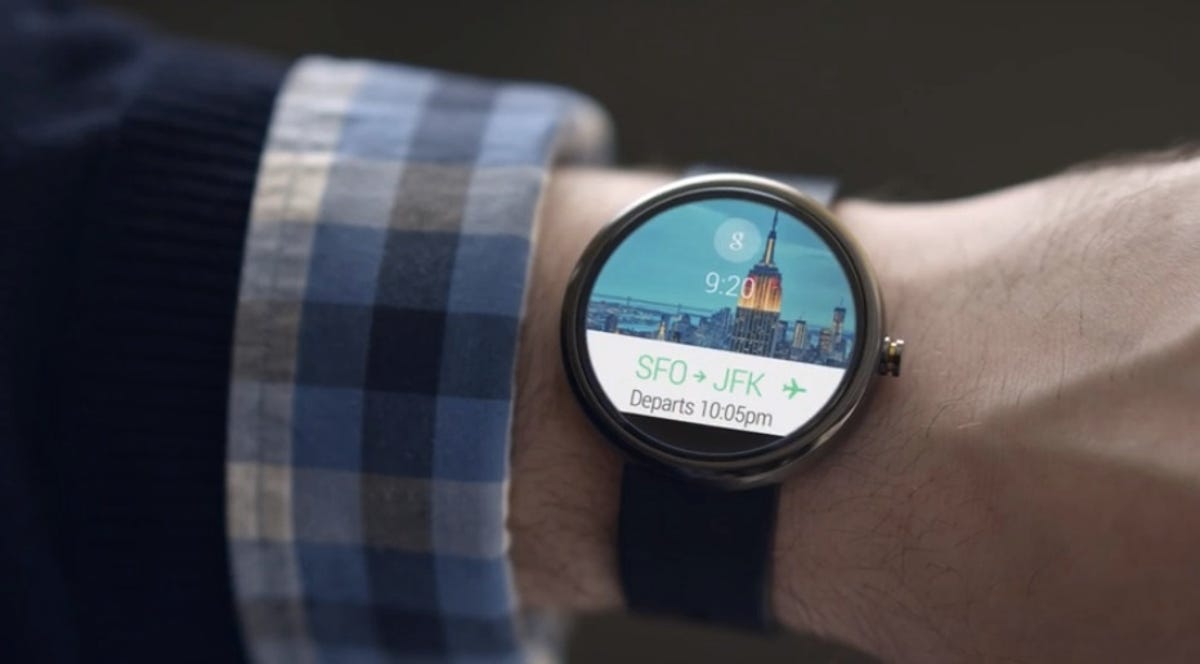
Now, as accessories like the Samsung Gear Fit continue to proliferate, and applications like Google’s Android Wear push the technology further, I talked to him recently to discuss wearables, and what that means for typeface designers. Though the size limitations of these devices are self-evident, he explains how creating a font for such a physically restricted user interface isn’t as easy as choosing “size X” in some dropdown menu.
Related stories:
- The man behind your phone’s fonts
- The secret to designing a great smartphone font
- Curved Samsung Gear Fit bends to your wrist and will (hands-on)
Aside from the obvious size, what else separates wearables from other digital interfaces when it comes to designing fonts? You have a fashion element to the wearable UI. People are going to be wearing it and making a craze about it. Swatch Watch, which came in the late ’80s/early ’90s, had people wondering who is going to buy multiple watches for a fashion statement. But, it took off big time.
In the case of wearables, you could feasibly change the typeface on the UI to be more in tune with what you’re doing. Rather than the watch be a utilitarian thing that’s boring and casual, you can change a wearable’s interface into something classy, or elegant, or funky. People won’t have to change their watch, they can keep it and change the UI.
Do you believe people do think it’s important that they express themselves through type? There are products out there that let you change the fonts in your instant messaging. The mere fact that somebody would want a three- or four-word message to carry a certain look to it, is important. The next obvious step is that someone will carry a wearable as their own fashion accessory, and it will be a vehicle for this same [means of expression].


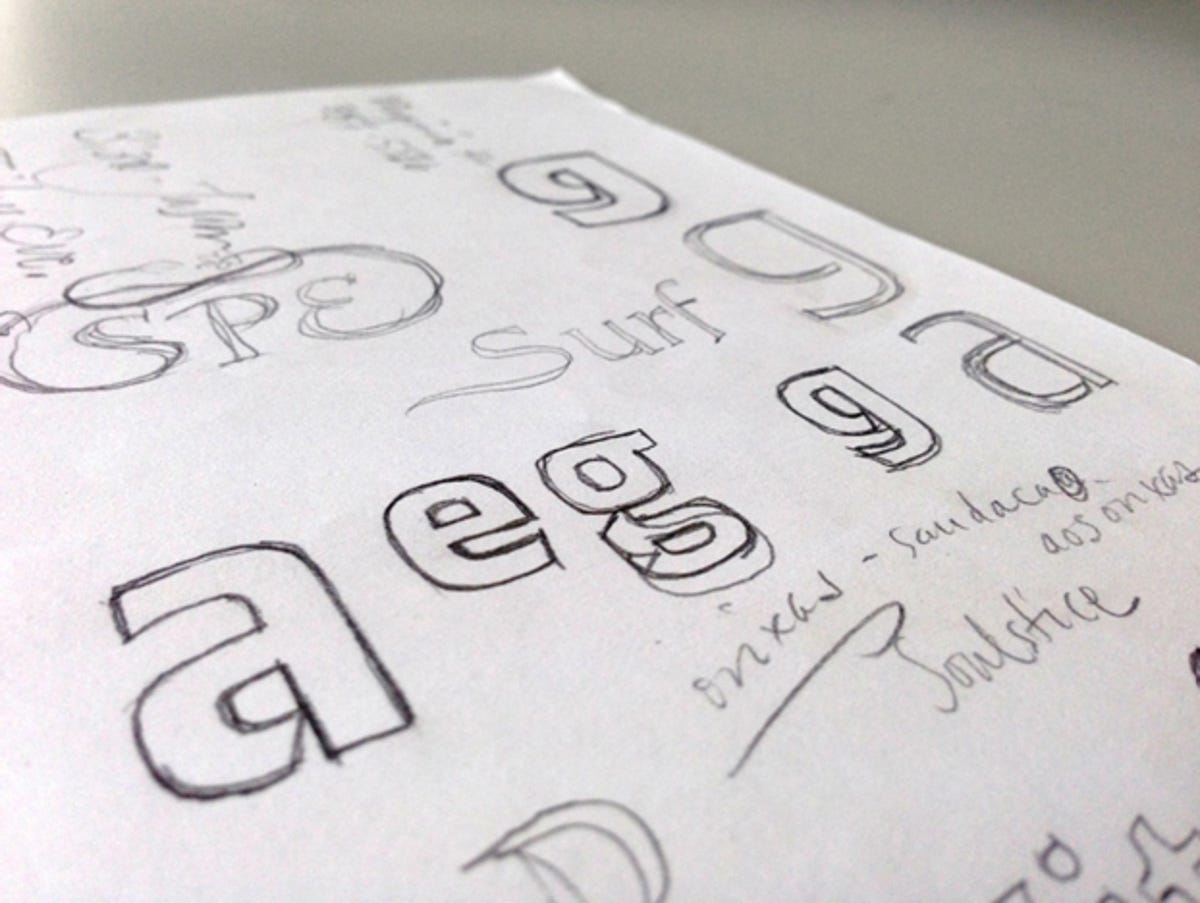
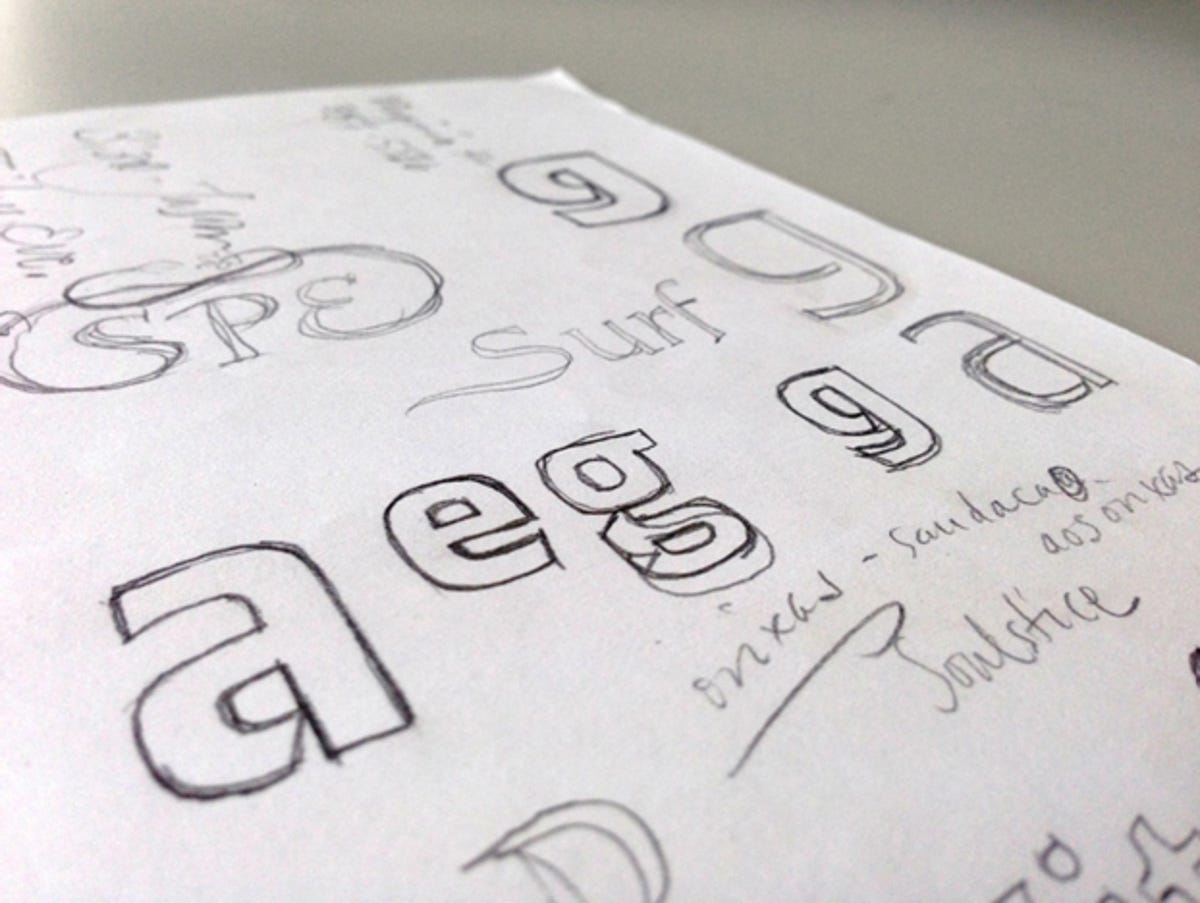
Courtesy of Monotype
So given how small wearables are and how, presumably, gadgets will get smaller and smaller, what are the challenges that face typeface legibility? Visual research helps us understand that if letters are too close together, you have an effect called crowding, which hinders legibility. But if the letters are too far apart, you’re not receiving enough visual information at a glance.
You also want to make sure you don’t have shapes that look too similar. Commonly confused letters are the capital B and the number 8, and the lowercase g with the number 9. Numbers are particularly problematic like 6, 9, and 3. Especially at a moving interface that can vibrate or be blurred, it makes it much more difficult to distinguish letterforms from each other.
What are some things to keep in mind to solve these issues? We have to consider the shape [of the letters] themselves. Legibility depends not on the black letterform itself, but the white spaces inside the letters. Having more open, or letters with more white space, increases legibility. If the bottom tail stroke of a lower case e comes up really high, it’ll close up on itself and be hard to read.
Most of the information that we read is in the lower case. X-height size refers to the size of the lower case letters. Typefaces with a larger x-height tend to be more legible because most of the information we contain is in the lower case. If you compare a capital H with a lowercase o, and the o is still tall in relation to the H, it’ll help with the legibility.
What have you been noticing lately with computer user interfaces and the fonts chosen in wearables like Google Glass? What’s really “in” these days are thin, airy, light typefaces. The trend really started in fashion magazines, which had these enormous letters on the page, but were pencil thin all the way around. That airy aesthetic was really popular when Apple switched to Helvetica light on its iPhone. It prompted Google to change its previous Roboto typeface to a thinner version.


Motorola
Are you noticing other trends? I’m seeing a lot of serif faces used (typefaces with pointed terminals at the end of the strokes) instead of sans-serif. In the ’90s, computer monitors and displays had low resolutions and sans-serif fonts just looked better. But now people are opening up with more of these higher resolution screens and serif designs have a little bit more personality.
Do you own or have you checked out a wearable yourself? What do you think about them and their user interfaces? I’ve tried the Samsung [ Galaxy Gear ] watch, and it wasn’t doing anything for me. Google’s implementation looks much more interesting to me. An interface that small has to be really thought about differently, and Google takes it to another level. With this new release, it’s rethinking what a mobile interface should look like with that tiny size.
Are you saying the interface felt more native to the size of the watch? Native is the exact word I’d describe it. Unlike Samsung’s [Galaxy Gear] I didn’t get a sense that the interface was just scrunched in a smaller package. It was much more well thought-out. It’s probably what’s making Apple a little gun-shy about releasing an iWatch. It’ll have to think about making that iOS space work in a completely different paradigm, and it’s not as simple as scaling things down.
Do you think people are more knowledgeable about typefaces these days? When I left college and told people I designed typefaces, I got blank stares and it was the end of the conversation. Now, people are so familiar with working fonts on their computers or ebooks, and they interact with fonts so much. They’re relating and understanding what letter forms are and being more aware of them.



